1. Web Navigation là gì?
Web Navigation (điều hướng web) là quá trình xây dựng cấu trúc và giao diện để người dùng điều hướng qua các trang và nội dung trên một website. Web Navigation đóng vai trò quan trọng trong việc giúp người dùng tìm thấy thông tin họ cần một cách nhanh chóng và dễ dàng.
Web Navigation bao gồm các yếu tố sau:
- Cấu trúc: Cấu trúc của Web Navigation là cách thức các trang web được sắp xếp và liên kết với nhau. Cấu trúc Web Navigation tốt sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần bằng cách di chuyển giữa các trang một cách logic.
- Giao diện: Giao diện của Web Navigation là cách thức các trang web được hiển thị cho người dùng. Giao diện Web Navigation tốt sẽ giúp người dùng dễ dàng hiểu được cấu trúc của các trang web và tìm thấy các liên kết họ cần.
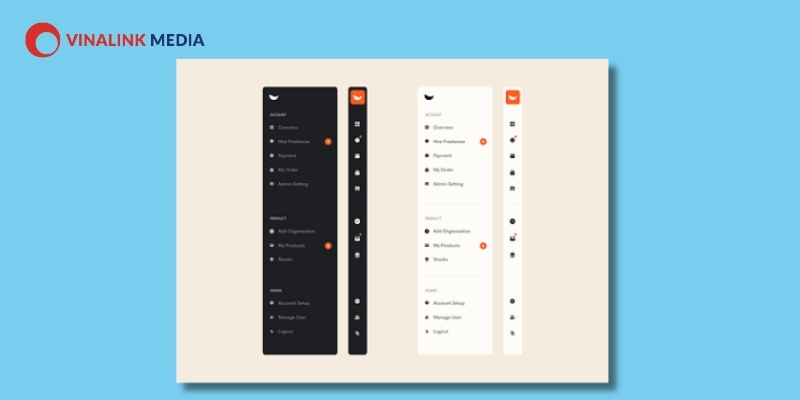
2. Web Navigation Menu là gì?
Web Navigation Menu là một tập hợp các liên kết được tổng hợp để sắp xếp thành một Menu. Menu thường được đặt ở đầu hoặc bên cạnh trang web và chứa các liên kết đến các trang chính của website.
Web Navigation Menu là loại Web Navigation phổ biến nhất. Menu giúp người dùng dễ dàng tìm thấy thông tin họ cần bằng cách di chuyển giữa các trang một cách logic.
3. Web Navigation Structure là gì?
Web Navigation Structure là cách thức các trang web được sắp xếp và liên kết với nhau. Cấu trúc Web Navigation tốt sẽ giúp người dùng dễ dàng tìm thấy thông tin họ cần bằng cách di chuyển giữa các trang một cách logic.
Trước khi bắt đầu phát triển một trang web mới, các nhà thiết kế và nhà phát triển thường xuyên lên kế hoạch cho cấu trúc điều hướng của trang. Quá trình này giúp họ có cái nhìn tổng thể về cách sắp xếp và tổ chức các phần trên trang, từ đó tối ưu hóa số lượng trang và sắp xếp chúng một cách có tổ chức và linh hoạt.
4. Phân loại Web Navigation hiện nay
Hiện có 3 loại web navigation phổ biến nhất là điều hướng toàn cục, phân cấp và cục bộ.
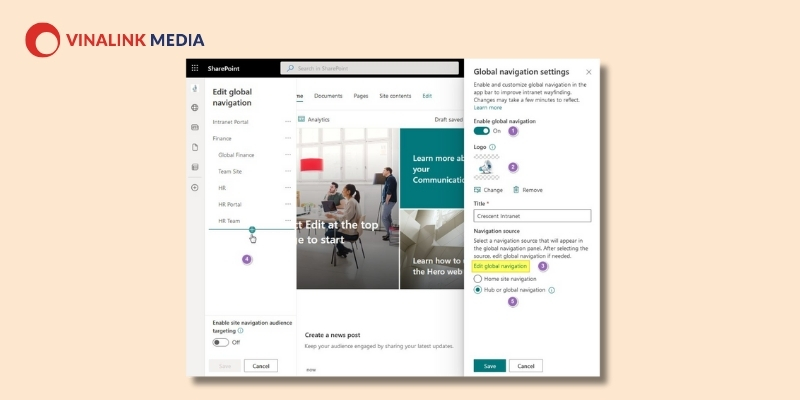
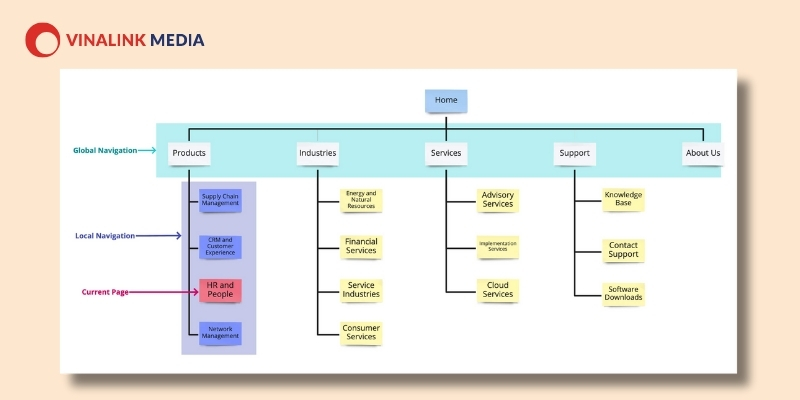
4.1 Điều hướng toàn cục (Global Navigation)
Điều hướng toàn cục (Global Navigation) là một loại điều hướng trang web có thanh menu và các liên kết được thiết kế giống nhau trên tất cả các trang của website. Hầu hết các trang web hiện nay sử dụng loại điều hướng web này.
Điều hướng toàn cục thường được đặt ở đầu trang web và chứa các liên kết đến các trang chính của website. Các liên kết này thường được sắp xếp theo một thứ tự logic, giúp người dùng dễ dàng tìm thấy thông tin họ cần.
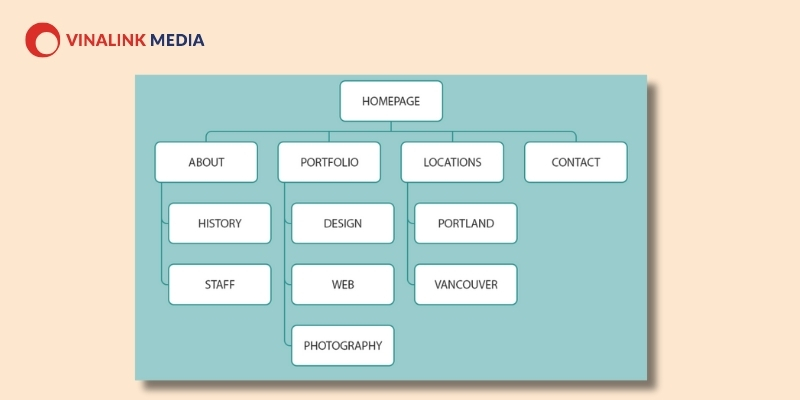
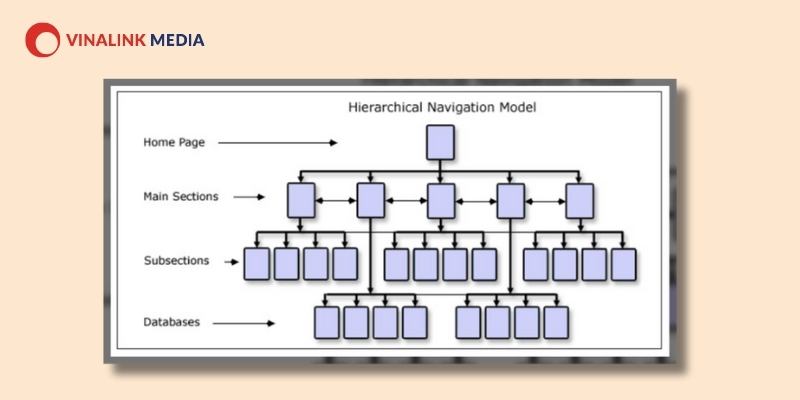
4.2 Điều hướng phân cấp (Hierarchical Navigation)
Điều hướng phân cấp (Hierarchical Navigation) là một loại điều hướng trang web có các menu có thể thay đổi tùy thuộc vào ngữ cảnh riêng biệt của từng trang. Điều hướng phân cấp thường được sử dụng bởi các trang web có cấu trúc phân cấp hoặc có nhiều nội dung, chẳng hạn như các trang báo hoặc các website chuyên về content.
4.3 Điều hướng cục bộ (Local Navigation)
Điều hướng cục bộ (Local Navigation) là một loại điều hướng trang web có các liên kết được đặt trực tiếp trong nội dung của trang. Điều hướng cục bộ thường được sử dụng bởi các trang web có nhiều nội dung, chẳng hạn như các trang báo hoặc các website chuyên về content.
5. Những nguyên tắc xây dựng Web Navigation
Bạn hãy nắm rõ 8 nguyên tắc cơ bản dưới đây để tạo dựng web navigation một cách bài bản và hiệu quả
5.1 Lập kế hoạch cho Page Structure và Web Navigation
Trước khi bạn bắt tay vào viết nội dung cho trang web của mình, quan trọng nhất là lên kế hoạch cho cấu trúc và điều hướng của trang. Đây là một bước không thể thiếu, có tác động lớn đến trải nghiệm của khách truy cập.
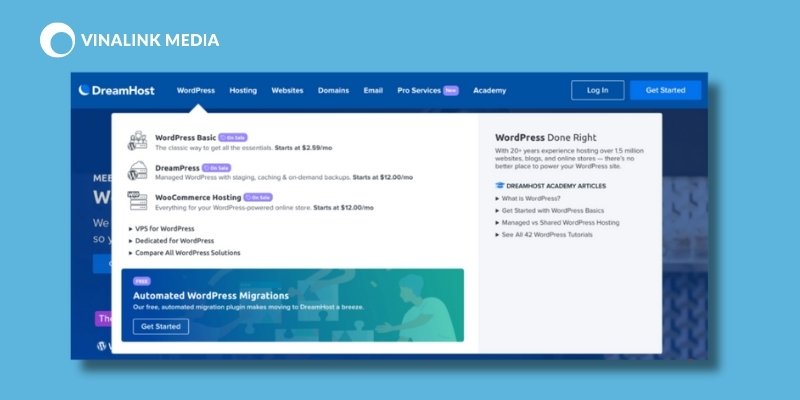
Để xây dựng cấu trúc và điều hướng, bạn có thể lựa chọn giữa việc thực hiện quá trình này thủ công hoặc sử dụng các công cụ tạo sơ đồ trang web để nhanh chóng tạo ra một mô hình. Có nhiều lựa chọn cho công cụ tạo sơ đồ trang web, chẳng hạn như Gloo Maps, Octopus, Sitemaps, và Creately.
5.2 Tuân theo các tiêu chuẩn Navigation Web
Hãy nhớ rằng, không cần phải đặt nặng vào việc tạo ra điều gì độc đáo quá mức. Quan trọng hơn là hiểu rõ bản chất của Navigation trên web và tập trung vào khả năng sử dụng thay vì việc theo đuổi sự sáng tạo.
Tuân thủ các tiêu chuẩn thông thường, như vị trí của Menu và cách hiển thị dấu hiệu mở rộng Menu, là quan trọng. Chẳng hạn, việc sử dụng ba sọc ngang ☰ (hoặc ba chấm, chữ V) là một tiêu chuẩn phổ biến để chỉ định một Menu được mở rộng. Nếu bạn đã áp dụng tiêu chuẩn này cho trang web của mình, hãy giữ nguyên chúng để khách truy cập có thể dễ dàng nhận biết.
5.3 Sử dụng từ ngữ dễ hiểu
Thay vì sử dụng ngôn ngữ chuyên ngành phức tạp, hãy đặt mình vào vị trí của người chưa quen với trang web để tìm cách sử dụng từ ngữ phổ thông và dễ hiểu.
Một lời khuyên quan trọng là đảm bảo rằng trang web của bạn cung cấp những thông tin mà người dùng thường tìm kiếm trực tuyến. Điều này không chỉ giúp thu hút và giữ chân khách truy cập lâu hơn, mà còn hỗ trợ quá trình tối ưu hóa công cụ tìm kiếm (SEO) của bạn.
5.4 Sử dụng Responsive Menu
Với sự tăng lên nhanh chóng của người dùng sử dụng điện thoại di động để tìm kiếm trên Google, việc áp dụng Responsive Menu trở nên không thể thiếu.
Responsive Menu có khả năng tự động thích ứng với kích thước màn hình của thiết bị, giúp tránh tình trạng phông chữ bị méo mó hoặc Menu bị sắp xếp một cách lộn xộn, chật chội trong khung hình. Sự linh hoạt của Responsive Menu mang lại trải nghiệm mượt mà và tốt hơn cho người dùng trên mọi thiết bị.
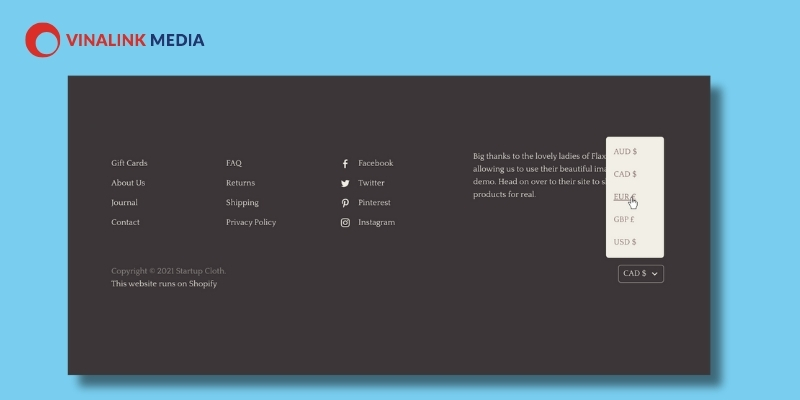
5.5 Tận dụng Footer Menu
Khách truy cập thường thể hiện ý muốn tương tác sâu hơn với trang web khi họ đọc và cuộn đến cuối trang. Điều này tạo ra cơ hội để tận dụng không gian trống cuối mỗi trang và thêm những nội dung có giá trị.
Footer Menu, đặt ở một vị trí độc lập và không chiếm không gian của bài viết, mang lại khả năng thêm nhiều mục và chủ đề hot của trang mà không làm cho trang web trở nên lộn xộn.
5.6 Sử dụng màu, khoảng trắng để tách Navigation ra các phần tử trang khác
Tận dụng màu sắc và font chữ độc đáo, kèm theo việc tạo ra khoảng trống, để tạo sự phân biệt rõ ràng giữa Menu và nội dung chính, cũng như thanh phụ của trang web của bạn. Điều này sẽ giúp khách hàng dễ dàng nhận biết khu vực Web Navigation là gì.
5.7 Hạn chế sử dụng Menu thả xuống
Nếu thanh Menu chính có quá nhiều đường liên kết, điều này có thể ảnh hưởng tiêu cực đến trải nghiệm người dùng. Một giải pháp hiệu quả là sử dụng menu dropdown, giúp giảm sự rối mắt trên thanh menu.
Tuy nhiên, quan trọng là không nên lạm dụng menu dropdown quá mức, để tránh gây khó khăn cho người dùng khi tìm kiếm và truy cập các trang trong trang web.
5.8 Cấu trúc Navigation Bar đơn giản
Để tạo điều kiện cho việc khám phá trang web của bạn trở nên dễ dàng, quan trọng là duy trì một cấu trúc điều hướng đơn giản. Thay vì tạo nhiều liên kết trang con trên trang chủ, hãy giữ mọi thứ đơn giản!
Điều quan trọng là đảm bảo rằng các danh mục quan trọng được liên kết trực tiếp từ trang chủ đầu tiên. Sau đó, bạn có thể đặt các liên kết phụ nhỏ hơn trong các mục con
Vinalink Media đã giúp bạn đọc hiểu về navigation là gì, các khái niệm liên quan và những nguyên tắc xây dựng navigation. Web Navigation đóng vai trò quan trọng trong trải nghiệm người dùng, xác định cách họ tương tác với trang web. Việc phân loại và xây dựng một Navigation Website chính xác là chìa khóa để tiếp cận tốt hơn với khách hàng. Nếu bạn gặp bất cứ khó khăn nào trong quá trình xây dựng, hãy liên hệ với Vinalink để được giải đáp trực tiếp nhé!