Featured image cũng là một trong những yếu tố quan trọng bên cạnh Title và Meta Description giúp thu hút sự chú ý của người dùng nhấp chuột vào bài viết. Trong bài viết này, hãy cùng Vinalink tìm hiểu xem featured image là gì, cách thêm và chỉnh sửa kích thước featured image trên WordPress. Cùng bắt đầu nhé!
Featured Image là gì?
Featured image là hình ảnh đại diện cho bài blog post, trang web, hoặc custom post types. Featured Image sẽ thể hiện khái quát nội dung của bài viết đồng thời giúp thu hút ngay lập tức khách hàng truy cập vào bài viết. Loại Featured image thường gặp nhất là post thumbnail.
Làm thế nào để thêm WordPress featured image?
Thêm Featured Image vào bài viết thông thường
Để thêm Featured Image vào bài viết thông thường trên WordPress, bạn làm theo các bước sau đây:
- Bước 1: Mở trang quản lý admin của WordPress.
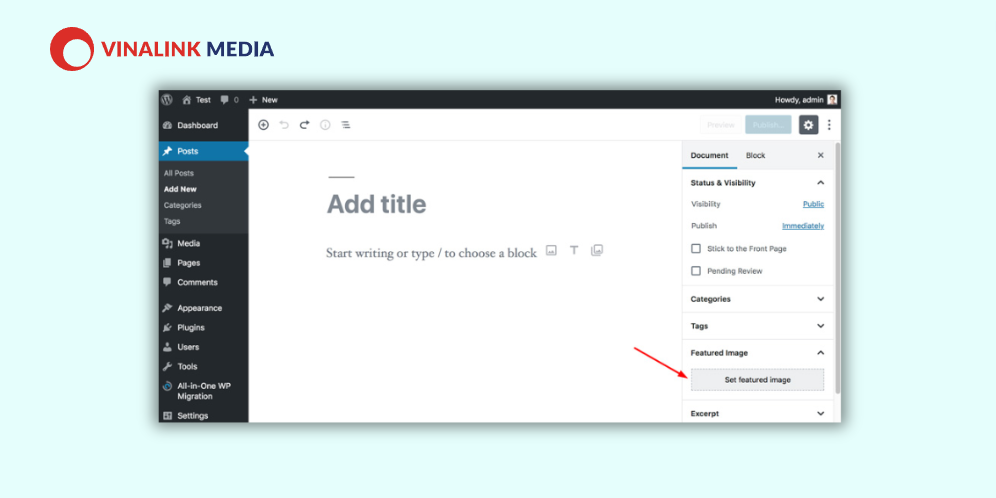
- Bước 2: Chọn nút Post phía bên trái và chọn Add New để thêm bài viết. Bạn sẽ thấy thanh lệnh Featured Image hiện ở góc phải màn hình. Nếu không thấy thanh lệnh Featured Image thì bạn click vào Screen Options ở góc phải màn hình.
- Bước 3: Đánh dấu vào ô “Featured Image” và chọn “Set featured image”. Khi này bạn đã mở ra cửa sổ Media Library để thêm hình ảnh.
- Bước 4: Bạn chọn hình ảnh có sẵn trên “WordPress media library” hoặc chọn nút “Upload Files” để tải lên hình ảnh mới.
- Bước 5: Chọn đúng ảnh cần dùng và nhập các thông tin Caption, Alt text, Description và nhấp lệnh Set Featured Image ở góc phải.
Dùng ảnh đầu bài viết làm Featured Image WordPress
Nếu bạn không muốn tốn thời gian chọn hoặc tải lên featured image riêng biệt cho mỗi bài viết, bạn có thể dùng ảnh đầu tiên trong nội dung bài viết làm featured image. Bạn có thể sử dụng code hoặc các plugin. Cụ thể như sau:
Sử dụng code để tạo featured image từ ảnh đầu bài viết
Đầu tiên, bạn mở file functions.php và chèn đoạn code dưới đây vào code của file:
|
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "/images/default.jpg"; //Duong dan anh mac dinh khi khong tim duoc anh dai dien
}
return $first_img;
}
?>
|
Sau đó, bạn vào index.php và content.php (nếu trong bài viết có ảnh thumb) và thêm đoạn code này vào:
 ?>)
Như vậy là bạn đã hoàn thành việc sử dụng code để tạo featured image từ ảnh đầu bài viết.
Các plugin tạo featured image bằng ảnh đầu bài viết
Nếu bạn không muốn sử dụng code, bạn có thể cài đặt và kích hoạt một trong những plugin sau đây để tạo featured image bằng ảnh đầu bài viết:
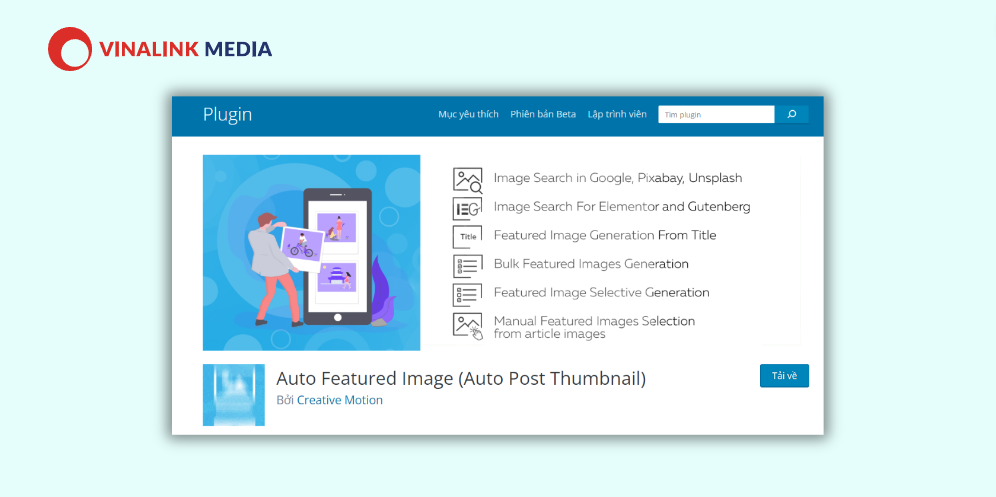
- Auto Post Thumbnail: Plugin này sẽ tự động tạo featured image cho bài viết của bạn. Hệ thống sẽ tự động kết nối đường dẫn ảnh đầu tiên của bài viết và ảnh featured image. Bạn sẽ không cần thao tác nhiều giúp tiết kiệm thời gian.
- Autoset Featured Image: Plugin này cũng có chức năng tương tự như Auto Post Thumbnail, hoạt động theo cơ chế tự động vô cùng đơn giản, ổn định và ít khi xảy ra lỗi.
- Video Thumbnails: Đây là plugin dành riêng cho những website chuyên chia sẻ các video. Plugin này sẽ g tự động bắt lấy hình ảnh thumbnails của video để làm featured image, giúp bạn đăng tải video nhanh chóng.
Thay đổi kích thước Featured Image WordPress bằng cách nào?
Mỗi theme sẽ có yêu cầu khác nhau cho kích thước của Featured Image nên để hình ảnh được hoàn hảo nhất, bạn cần căn chỉnh kích thước Featured Image sao cho phù hợp với theme bạn đang sử dụng.
Bạn có thể thay đổi kích thước featured image bằng cách sau:
- Bước 1: Tải và cài đặt plugin Simple Image Sizes
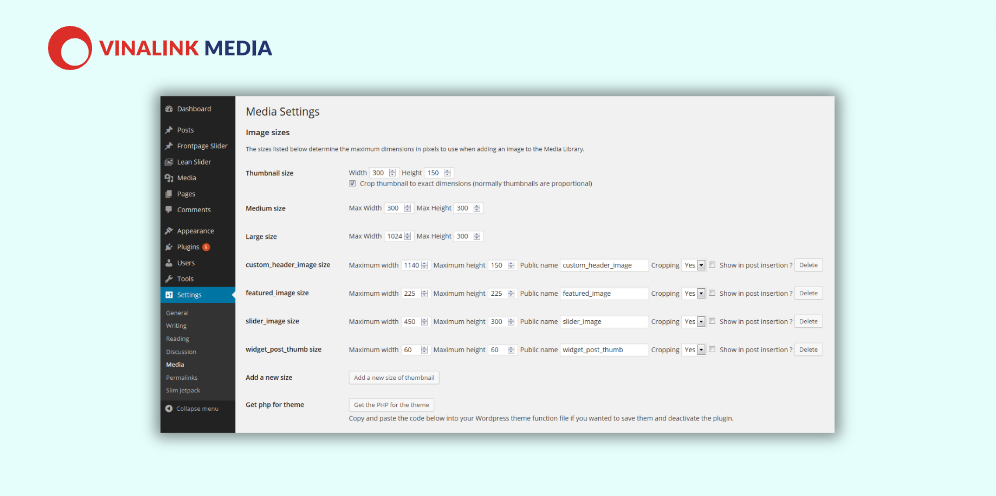
- Bước 2: Vào mục “Setting”, sau đó chọn “Media”.
- Bước 3: Điền các thông số trong mục “featued_image_size” hoặc “thumbnail size”.
Với plugin này, bạn có thể thay đổi kích thước Featured Image đơn giản và dễ dàng hơn so với việc điều chỉnh file functions.php của theme.
Các plugin hỗ trợ Featured Image trong WordPress
Quick Featured Images
Quick Featured Images là plugin giúp bạn quản lý hiệu quả các featured image của bài viết. Bạn có thể thêm, xóa, thay đổi hoặc tự động chọn một ảnh có sẵn trong bài viết làm featured image một cách dễ dàng. Đặc biệt, plugin này còn giúp bạn thêm mới hình ảnh cho hàng loạt bài viết cùng lúc.
Bạn có thể tải và cài đặt Quick Featured Images tại đây!
Drag & Drop Featured Image
Drag & Drop Featured Image là một plugin giúp bạn upload hình ảnh nhanh chóng và thuận tiện hơn bằng cách kéo và thả ảnh vào khung chỉnh sửa bài viết. Bạn không cần phải mở thư viện media hay tải lên ảnh mới. Bạn cũng có thể xem trước featured image trước khi lưu lại.
Bạn có thể tải và cài đặt Drag & Drop Featured Image tại đây!
Regenerate Thumbnails
Plugin này giúp bạn điều chỉnh lại toàn bộ các ảnh đã tải lên trước đó khi bạn thay đổi theme hoặc kích thước ảnh của website. Plugin này sẽ rất quan trọng giúp các ảnh cũ được tối ưu phù hợp với giao diện mới.
Bạn có thể tải và cài đặt Regenerate Thumbnails tại đây!
Featured Image Reminder
Featured Image Reminder giống như một “người nhắc việc” sẽ nhắc nhở khi bạn quên chọn featured image cho bài viết. Khi bạn nhấn nút lưu lại hoặc xuất bản, plugin này sẽ hiển thị một cửa sổ pop up yêu cầu bạn chọn featured image.
Bạn có thể truy cập và sử dụng Featured Image Reminder tại đây!
Vì sao featured image của tôi chèn lên không được đẹp như là trong theme demo?
Có một số nguyên nhân có thể khiến featured image của bạn không được hiển thị đúng như mong muốn, như:
- Kích thước featured image không phù hợp với kích thước yêu cầu của theme: Bạn nên kiểm tra lại kích thước mặc định của theme và chỉnh sửa lại kích thước featured image cho phù hợp. Ví dụ, theme quy định kích thước rộng x cao của featured image là 1000px x 700px nhưng bạn lại upload ảnh có kích thước 960px x 720px thì khi hiển thị chắc chắn sẽ không được đem như khi xem demo.
- Chất lượng featured image không cao: Bạn nên chọn các ảnh có độ phân giải cao, không bị mờ. Bạn cũng nên tối ưu hóa dung lượng ảnh để tăng tốc độ tải trang.
Kết luận:
Qua bài viết, Vinalink đã giúp bạn hiểu được featured image cũng như cách thêm và chỉnh sửa kích thước featured image trên WordPress. Featured image có vai trò giúp thu hút khách hàng click vào nội dung của bạn, giúp tăng traffic cho website nên bạn cần chú trọng để featured image được ấn tượng, thu hút và sắc nét. Cảm ơn bạn đã đọc bài viết!